Feed 流的样式分析

feed流的主要有3中展现形式:图片、文字、视频。

不同的产品呈现feed流的形式也不尽相同,只有适合产品性质的设计形式才能将信息完美的传递给用户,展现产品的气质。
a.文字
文字性的feed流主要以“标题文字+辅助图片”组成。一般情况下文字和图片的组合方式有“自左到右、自上而下”两种,符合用户的阅读习惯。

对于“文字性feed流”最大的优点就是信息明确、一目了然,通过对标题信息的提炼快速告诉用户当前模块的核心内容,用户再根据自己的喜好决定是否进行点击进入查看详细的内容。例如36氪、淘宝头条、简书、网易新闻:

**优点:**信息明确、一目了然;一屏之内展现的信息数量多,信息获取率高;符合自左到右、自上而下的阅读顺序;图文并茂,辅助图片可以对标题加以说明;学习成本低。
**缺点:**视觉冲击力较弱;交互路径长,需要二次点击才能进入详情页;辅助图片视觉冲击力弱;仅有标题信息,展示不全面。
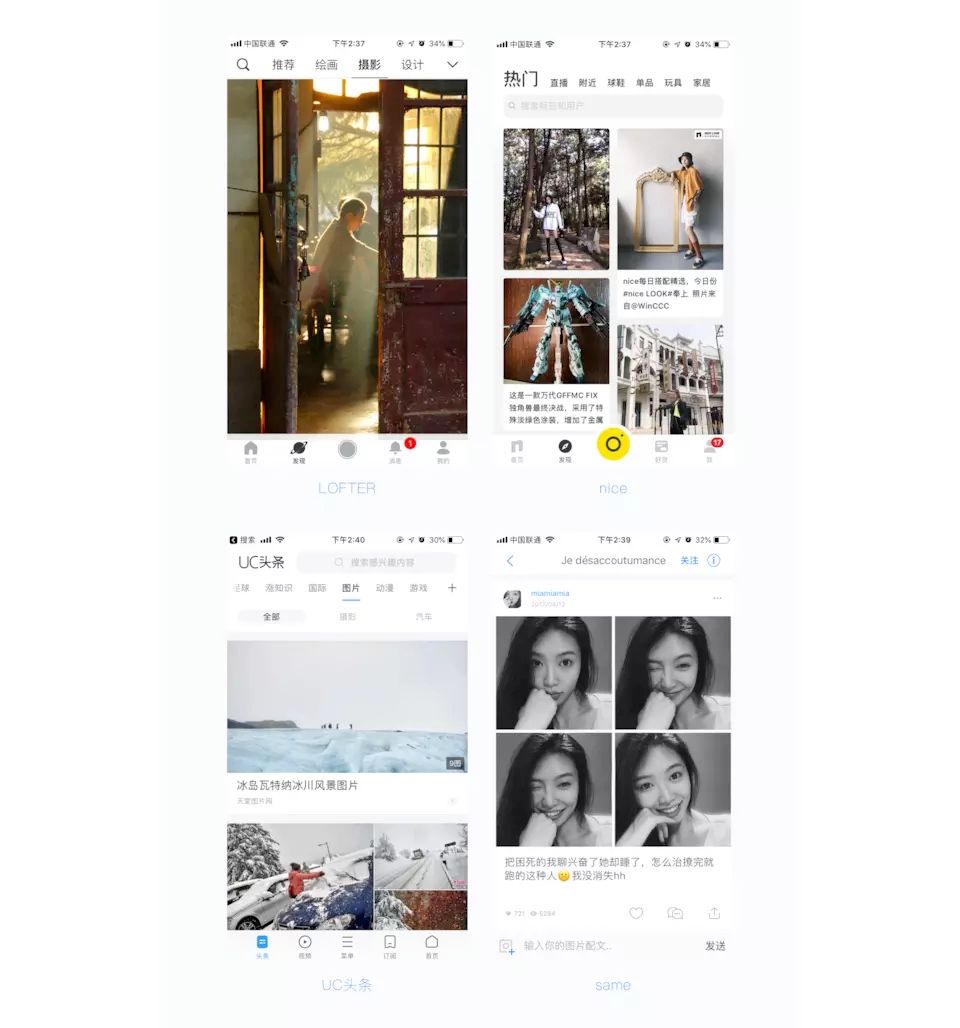
b.图片
图片性feed流以图片为主,文字性信息一般搭配在图片底部辅助展示。

图片性feed流具有良好的视觉冲击力,在展示方面通常会弱化其他元素,强化图片。图片比文字更加具有感染力,可以在短时间内引发用户的情感共鸣,而且相对与文字,图片的浏览速度更快,印象更深。例如LOFTER、nice、UC头条、same:

**优点:**视觉冲击力强,更容易吸引用户;适配简单,节省适配成本;学习成本低;画面视觉层级丰富;优秀的图片可以提升整体产品气质。
**缺点:**占用空间大,展示内容少;信息传达不如文字直接明确;针对显示不全的缩略图需要二级点击;图片质量差的话很容易降低产品气质。
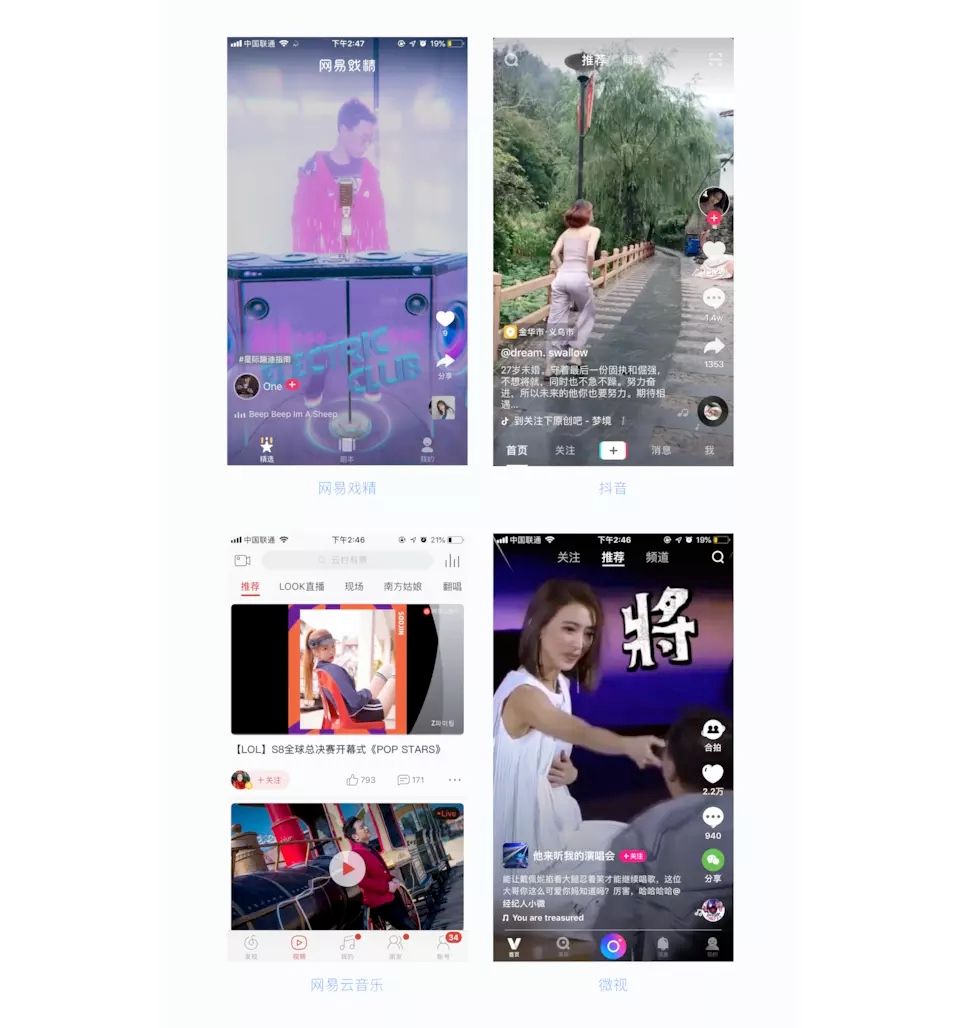
c.视频
视频性feed流主要以短视频为主(长视频占用用户时间长容易导致用户缺乏耐心),文字信息作为辅助信息一般都会做弱化处理。

视频性feed流相比于图片,视觉冲击力更强,能够提供更多感官上感受,更加容易吸引用户的注意力。一般情况下会主动且循环播放,画面占满全屏。例如网易戏精、抖音、网易云音乐、微视:

**优点:**视觉冲击力强,更容易吸引用户;感官冲击力强,满足用户的在视觉和听觉上的感受;沉浸式体验好,用户可以专心观看当前内容;操作交互简单,用户只需要简单的上下滑东便可切换;短视频形式,用户的接受度更强。
**缺点:**占用空间大,展示内容少;需要缓存,对网络质量要求高;只能进行短视频播放,内容展示不全;交互上需要频繁刷屏;学习成本较高,用户初次进入需要辅助引导说明。
总结
1.Feed流结构简洁,减轻用户的认知负担,直接可以从其他feed流产品迁移习惯,显著降低学习成本。
2.图片、文字、视频更直观的传递信息,表达有力,精准有效触达用户,提升用户的浏览效率。
3.交互简单,让信息与用户近距离,更易感知交流直接的传递,充分调用用户情绪。
