什么是原子设计系统

“我们不设计页面,我们设计构成元素的系统。”——Stephen Hay
随着网页设计的持续发展,我们认识到开发设计系统(design system)的重要性,而不是创造网页的简单集合。
很多人都提过创造设计系统,他们大都注重建立颜色、排版、网格、结构和风格的偏向。这种思考当然重要,但我没有那么痴迷于此,因为最终这些东西会并始终会是主观的。后来我把兴趣放在界面的构成元素及创造设计系统的方法论上。
在寻找灵感和类比时,我想到了化学。所有事物(无论固体、液体、气体,简单的还是复杂的东西)都由原子构成。这些原子单元聚合在一起构成分子、形成更复杂的有机物,最终形成了宇宙万物。
与此类似,界面由更小的元素组成。这意味着我们可以把整个界面拆分成一些基础模块[原文:building block ,建筑砖]并从这些模块开始。这就是原子设计的基本主旨。

Josh Duck的HTML周期表对网页设计元素做了很好的分析。
什么是原子设计?
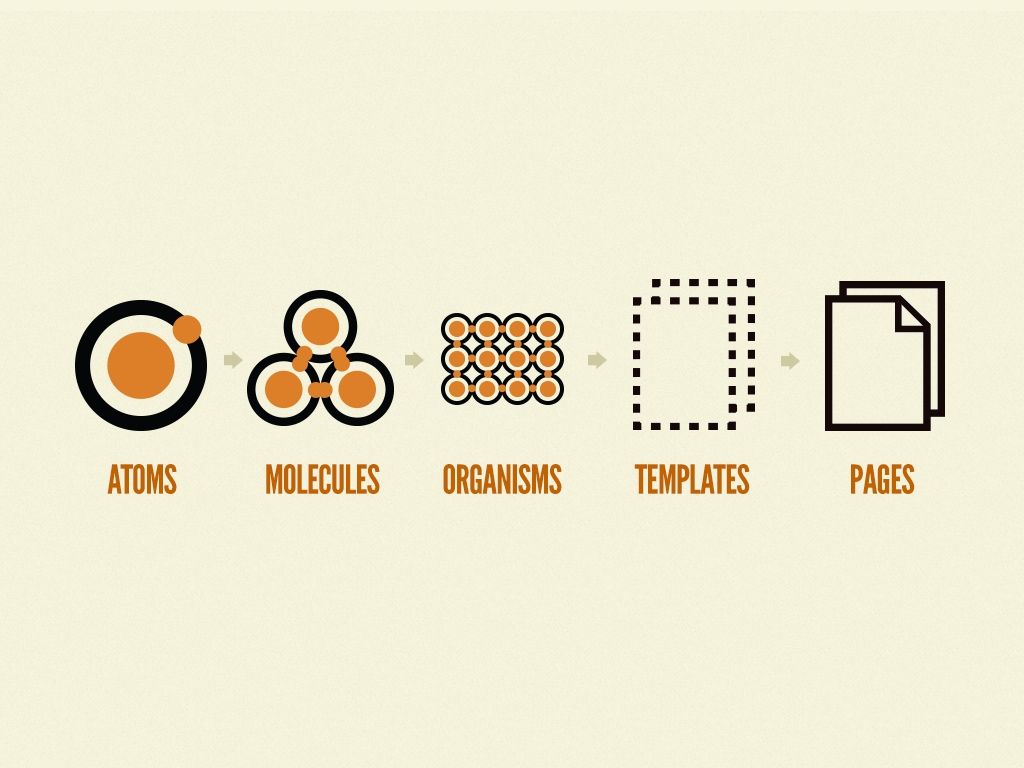
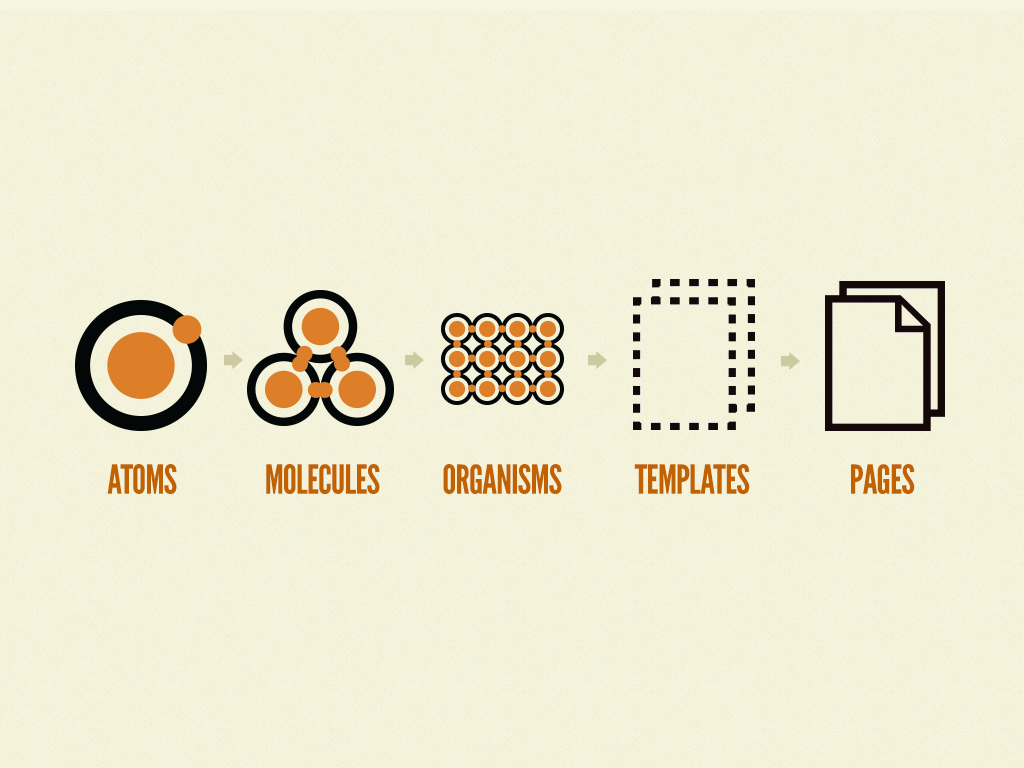
原子设计是创造设计系统的方法论。它有五个不同等级:
1.原子
2.分子
3.有机物
4.模板
5.页面
让我更详细介绍每一阶段。
1.原子
原子是事物的基本组成部分。应用到网页界面,原子就是我们的HTML标签(tag),诸如表格标签(form label)、输入框或按钮。
原子也能涵盖更抽象的元素,如调色板、字体,甚至是界面更隐形的部分——动画。
与自然中的原子一样,他们非常抽象,也很难单独使用。但当你第一眼看到整体风格时,它们形成pattern library内容的参照。
2.分子
当我们整合原子时,一切就变得有趣而显著。分子由原子聚合而成,是复合物的基本单元。这些分子有自己的特性,也是我们的设计系统的支柱。
比如说,一个表格标签、输入或按钮单独存在时并不好用,但如果将它们聚合成一个表格,它们就能切实运作。
将原子聚合为分子鼓励了“做且做好一件事”的态度。而分子可能会很复杂,作为经验法则(rule of thumb),它们是相对简单的原子聚合,可重复使用。
3.有机物
分子给予我们一些基础模块,现在我们可以把它们聚合在一起形成有机物。有机物是分子聚合在一起形成的一个界面中相对复杂的不同区块。
我们的设计越来越具象。客户可能对设计系统的分子结构没太大兴趣,但有机物能让我们看到最终设计的形态。Dan Mall(和我共事过几个项目)使用element collages来阐释一些重要有机物的灵感,以此和客户更好沟通,并能创造视觉知道(不需要构建整个comp)
有机物可由相似或不同的分子类型组合而成。例如,一个报头有机物(masthead organism)可能由logo、一级导航栏(primary navigation)、搜索框和一些社会媒体频道组成。但是一个“产品网格”可能由相同分子(可能包含产品图、产品标题和价格)一遍遍重复组成。
将分子聚合为有机物有助我们创造独立、可移植、可重复使用的内容。
4.模板
在模板阶段,我们将化学类比转化为语言,让客户更明确我们的最终成品。模板基本由有机物交织而成,最终形成网页。到这里我们开始看见设计整合在一起,布局大体出现。
模板非常具象,并将本文展示为所有相关的抽象分子和有机物。模板也是客户看到的最终设计。在我使用这种方法的设计经验中,模板的生命起始于HTML线框模型,随时间逐渐变得精确,最后成为一个可交互的产品。在匹兹堡的Bearded Studio也使用了相似流程,他们设计始于灰度级,布局较少,逐渐细化成最终的设计。
5.页面
页面是模板的特定情况。在这里,占位符被真实内容替代,生动精确地展现了用户会看到的内容。
页面是精确度的最高级别,因为它们最明确有形。这通常是人们花最多时间处理并来回检查的地方。
页面阶段非常必要,我们用它测试设计系统有效性。在环境中审查所有元素能让我们反复修改分子、有机物和模板来更好地针对设计的真实环境。
页面也用来测试母版的多样性。例如,你可能想明确表达包含40个字母的大标题是什么样子,还想演示340个字母的样子。用户在购物车里的一个条目VS带有折扣十个条目又是什么样的呢?同样,这些具体例子影响我们回顾和建设我们的系统。
为什么是原子设计?
原子设计是我们独自做事的方法,虽然我们并未有意使用这种特定办法。
原子设计给我们制定设计系统提供了清晰的方法论。当看到这些步骤呈现在面前,用户和团队成员就能看到设计系统这个概念的价值。
原子设计给我们从抽象走向具象的可能。因为它,我们能创造系统,在最终环境中既显示内容,又推进一致性、可测量性。而通过组装代替重建,我们能在一开始就构建系统,而非在做完后筛选样式。
样式实验室(Pattern Lab)
为了把这个方法引入工作,我(在Dave Olsen的帮助下)制作了一个工具Pattern Lab来创建这种原子设计系统。我会稍后详细cover pattern lab,but feel free to check it out on Github.
深入阅读
Andy Clarke已经在这方面研究很久。实际上,他为写了一章“走向变通:设计原子和元素”,我强烈建议查看这篇文章。我也非常推荐你看看他的工具Rock Hammer,这是一个构建基于以上原则的pattern library的好方法。
网页要素:网页开发的结构转变——网页要素与原子设计的概念非常吻合,这个视频会告诉你什么是网页要素。
模块化 Tim Berners-Lee讨论了模块化作为网页设计原则的重要性。
响应式可交付产品 作者Dave Rupert讨论了关于“为每个用户做精致bootstrap”的想法
而以下是我在Beyond Tellerrand讲座的视频和幻灯片。
原文地址:http://bradfrost.com/blog/post/atomic-web-design/
